需求如下:
通过前端抓取自己segmentfault主页的前几篇文章
请求部分的代码如下:
$.ajax({
url: sfUrl,
dataType: 'jsonp',
success: function(data) {
parseArticle(data);
},
error: function(err) {
console.log(err)
}
})运行结果如下:
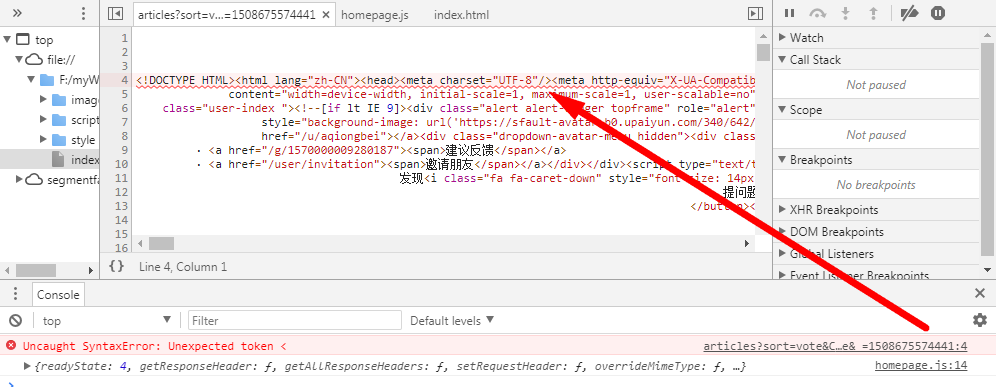
Uncaught SyntaxError: Unexpected token <见下图(第二行打出的是err信息)
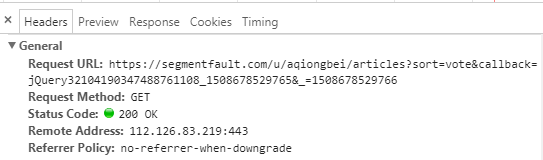
从Sources与Network的信息来看数据http事务是完成了
数据也返回了
个人认为是解析出现了问题,但是仍然不知道怎么解决。
问题如下
- 为什么会报错
- 怎样解决这个问题